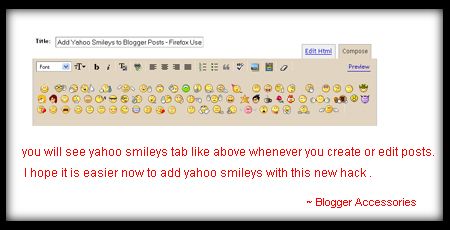
This Blogger Hack is focused Firefox Users who want to add Yahoo Smileys to Blogger Posts. This hack don't work for other browsers like Internet Explorer , Opera , etc . I kindly request other browser users to see this post " yahoo Smileys Hack "
Firefox users follow this simple steps to add Yahoo smileys to Blogger Posts :
Step 1 :
open Firefox browser and install " Grease monkey " by visiting Grease monkey Addon ! and restart browser .
step 2 :
After installing Grease Monkey , install this Javascript file ( just open th file , Grease monkey will install automatically ) .
step 3 : Go to Layout section of your blog and click Edit HTML subtab . Now add this CSS code above ]]></b:skin>
img.emoticon {
padding: 0;
margin: 0;
border: 0;
} that's it we have successfully added yahoo Smileys to blogger.
See you soon with a new hack .




on September 11, 2008 at 7:47 AM
It has a fucking border for me
on September 11, 2008 at 9:28 AM
Hi X-Fire ,
There is a mistake in your Blog CSS. you are adding background to the images.
img {
border: 1px solid #f1f1f1;
background-color: #f5f5f5;
margin: 5px;
padding: 5px;
text-align: center; }
Edit the code in your template to this one
img {
margin: 5px;
padding: 5px;
}
hereafter you won't have any border ( background ) while using any image.
regards
Blogger Accessories.
on October 10, 2008 at 9:24 AM
Hi Mohamed I'm from Turkey I want to help with u. I want to use smiley but I have a butterfly background can't I use this widget with my background?
regards
on November 3, 2008 at 2:07 AM
I added code as you said but got nothing.
on November 17, 2008 at 7:07 PM
perfectly done in my blog :)
thanks dear Mohamed
keep up
on December 1, 2008 at 8:02 PM
This tottaly works on my blog!
Thank you very much .
i'm now using it!
mwah..i'm so happy! Thanks for sharring this :D
on January 18, 2009 at 11:04 AM
Worked wonderfully for me!
Thanks a mil!
on February 3, 2009 at 2:43 AM
I tried to put it on my blog and it doesn't show up.
I do use Firefox, so that is not the problem. Can you please help me??
Thanks in advance
on February 3, 2009 at 2:44 AM
OH PS. and if I try to click the link for other users, like Internet Explorer, that link doesn't work either. Maybe I am doing something wrong here??
on February 21, 2009 at 4:19 AM
thanx rias this one is really cool...
on February 25, 2009 at 3:34 AM
Thanks Mr. Techie for this trick :) . Works wonders
on February 26, 2009 at 5:10 PM
Its working thanks,but the smilies always comes to end of the page,not to the click point..So ihave to take it from the end and paste where necessary..Thats ofcourse a pain..Can u help please?:)
on March 2, 2009 at 7:45 PM
If im using an old template what code and where do i have to put since there's no "b:skin" code in it. Thx
on March 12, 2009 at 7:19 PM
I have the same problem as Varsha Vipins, any help? Thanks
on May 21, 2009 at 12:12 AM
mine too...i've done the steps but after i saved it it's not showing *sigh*
on May 24, 2009 at 11:39 PM
Very nice hack!! it totally works, just the emoticons put where they want xD but it´s not big deal, thanku anyway (Greets from Mexico)
on June 7, 2009 at 2:53 AM
it's not working man.. what should i do??
Post a Comment