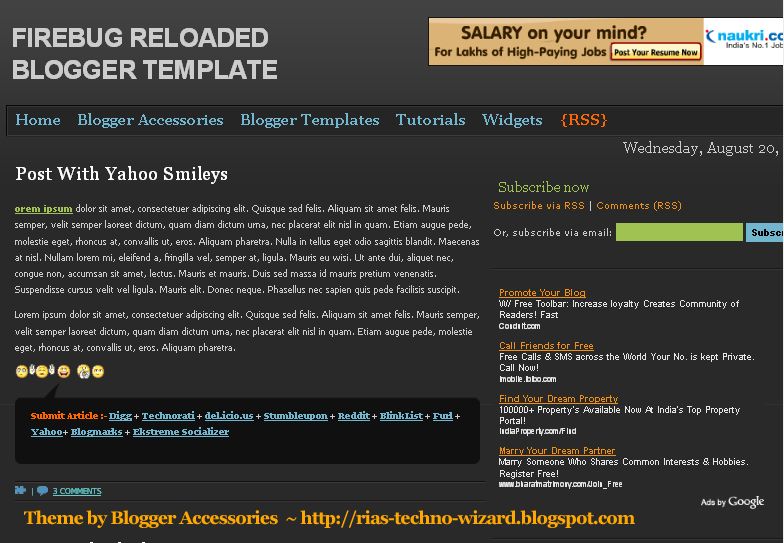
Firebug is actually a wordpress theme developed by Blog oh ! Blog. After getting permission from the site Author Jai , I have successfully converted that Firebug Theme to Blogger Template. I made some modifications to that theme to make that even better.

Firebug reloaded theme is for those who like Dark Backgrounds.
Main features of FireBug Reloaded :
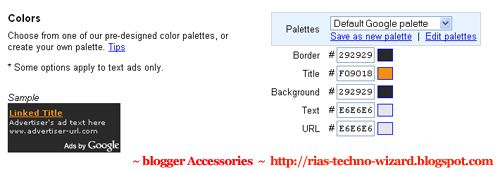
* Adsense Ad 468 x 60 on header right side.
- To suit the header background , please apply these settings in adsense ad set-up.

If you want to use search form instead of Adsense Ad then Please Insert this Code in the HTML widget.
< <div id="topsearch">
<form id="searchForm" action="/search" method="get">
<input id="s" class="swap_value" value="Enter your keywords here" name="q" type="text">
<input id="go" alt="Search" src="http://i286.photobucket.com/albums/ll96/themelib/firebug/go.gif" title="Search" type="image">
</form>
</div>
<div class="clear">
</div>
<form id="searchForm" action="/search" method="get">
<input id="s" class="swap_value" value="Enter your keywords here" name="q" type="text">
<input id="go" alt="Search" src="http://i286.photobucket.com/albums/ll96/themelib/firebug/go.gif" title="Search" type="image">
</form>
</div>
<div class="clear">
</div>
* Page Navigation Menu Hack with some Bugs fixed.

* Top navigation Menu with Date calender on Right side.
* Subscription Form on Sidebar.
- To have subscription form on sidebar , please insert this code in a HTML/JAVASCRIPT widget.
* Subscription Form on Sidebar.
- To have subscription form on sidebar , please insert this code in a HTML/JAVASCRIPT widget.
<a href="http://feeds.feedburner.com/TechnoWizard" class="rss" rel="alternate" type="application/rss+xml">Subscribe via RSS</a> | <a href="http://feeds.feedburner.com/TechnoWizard">Comments (RSS)</a>
<br/><br/>
<form action="http://www.feedburner.com/fb/a/emailverify" target="popupwindow" method="post" onsubmit="window.open('http://www.feedburner.com', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">Or, subscribe via email: <input class="subscribetext" name="email" type="text"/><input value="http://feeds.feedburner.com/~e?ffid=1488667" name="url" type="hidden"/><input value="Blogger Accessories" name="title" type="hidden"/><input value="en_US" name="loc" type="hidden"/> <input value="Subscribe" class="subscribebutton" type="submit"/></form>
Please replace the text in RED with your own links and code.
<br/><br/>
<form action="http://www.feedburner.com/fb/a/emailverify" target="popupwindow" method="post" onsubmit="window.open('http://www.feedburner.com', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">Or, subscribe via email: <input class="subscribetext" name="email" type="text"/><input value="http://feeds.feedburner.com/~e?ffid=1488667" name="url" type="hidden"/><input value="Blogger Accessories" name="title" type="hidden"/><input value="en_US" name="loc" type="hidden"/> <input value="Subscribe" class="subscribebutton" type="submit"/></form>
Please replace the text in RED with your own links and code.
* Related posts Widget is Installed.
* Social Bookmarking Widget is also included.
- I have included Post submission links only for Top 10 Bookmarking sites. If you want to include more sites , ask in Comment form I will send the code for remaining sites also.
* Comments with Mybloglog feature enabled. I will write a post soon on this hack.
* Three 125 x 125 Ads section on sidebar.
- To enable this feature , please copy and paste the code.
<a href="#Advertise" class="ads"><img border="0" alt="Ad" src="http://i263.photobucket.com/albums/ii150/mohamedrias/ad.gif"/></a>
I hope you will encourage me to create more templates like these.
If you guys need any Blogger Hack or modification , please tell me in comment form . I can even modify template to your wish for free.


on August 23, 2008 at 1:35 AM
I think you should not put credits at the page navigation menu, it really spoil the templates
on August 23, 2008 at 2:07 AM
Hi Technoraz ,
I haven't kept any credits at Page navigation menu . Check the demo Blog.
regards,
Blogger Accessories
on September 12, 2008 at 5:01 AM
I need a page navigation menu like this template's, but on white or blue background (#CDE7F7), with LAST and FIRST page option, can you help me please ?
on September 14, 2008 at 8:16 AM
????
on September 15, 2008 at 10:27 AM
Hi X-Fire ,
sorry for reply so late , i was busy with my exams. Please send me your template , i will add this page navigation hack in your template. (will include custom css , last page and first page ).
my emial id : mohamedrias1103@gmail.com
regards ,
Blogger Accessories
on October 9, 2008 at 7:43 AM
Hi is there a way to show the dates on each post>? I am using your template here.
http://www.crazyaboutmakeup.com
Thank you in advance
on October 9, 2008 at 7:57 AM
Hi Vikki ,
Welcome to Blogger Accessories. Yes we can add post date above each post. We need to modify our template a bit. please send me your template to mohamedrias1103@gmail.com , i will add the code and send you back.
regards ,
Blogger Accessories
on October 15, 2008 at 11:06 AM
hey thanks check out my blog with this template http://funaxe.blogspot.com
on January 18, 2009 at 2:45 AM
I thought adding margin:auto; to body css element would be better..
because the template align to left when you view on high resolution monitor..
cheers.. :-)
on January 31, 2009 at 1:05 PM
thanx so much Mohamed :)
Post a Comment