In this tutorial I will explain how to place Adsense ads below post title in Blogger Blogs with lots of customization tips. You might have noticed that most of the bloggers show Google adsense ads below title to increase their Click through rate and earnings.
According to Google adsense help pages " Where to place adsense ads ?". Placing adsense ads below title and above article content can bring high ctr and performance.

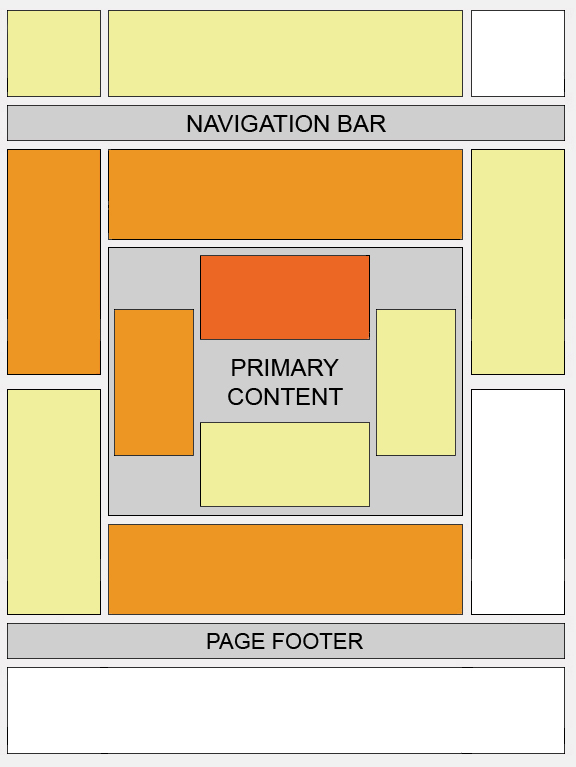
This "heat map" illustrates the ideal placing on a sample page layout. The colors fade from dark orange (strongest performance) to light yellow (weakest performance). So it's clear from the heat map that the adsense ads below post title can bring high ctr.
How to add Adsense ads below post title ?
It's really very easy to add adsense ads below post title in blogger. Inorder to add adsense ads below post title ,just follow the below steps.Before adding the adsense ads to blogger templates , we need to encode our adsense ads code.If you add the adsense code without encoding then you can't see any adsense ads below post title.
Encoding Adsense Ad Code ?
To encode adsense ads, first create an adsense ad and then visit centricle website to encode. In centricle web page , you need to paste your adsense code in the text area and then click " Encode ". Copy the encoded code. Now your adsense code is ready to be added to blogger template.Adding adsense ad code to blogger template
step 1 : Go to layout section of your blogger template and then navigate to EDIT HTML sub tab. There check the "Expand Widget Templates ".step2 : Look up the following tag : <p><data:post.body/></p> and paste the encoded adsense ad code above that tag.
Then click save. That's it Now we have added the adsense ad code below the post title in blogger blog successfully.
Customizing Adsense ads
Here are the few customization tips , which you can apply to increase your CTR.You might have seen that most of the bloggers will show more than Three posts in home page / labels page / archives page. But as per adsense TOS we can show only Three ads per page. So due to this we will see some blank spaces between post title and content , when the three adsense ads are already loaded.In order to avoid this error , we can show adsense ads only in Post pages i.e pages containing articles.Showing adsense Ad only in Post pages
In order to implement this hack in your blogger template. you need to change the encoded adsense ad code to this.
<b:if cond='data:blog.pageType == "item"'>
Encoded Adsense code here
</b:if>
Now paste this code above <p><data:post.body/></p>
Making adsense ads to Float
After adding the adsense ad code to your templates , you can see that by default the adsense ad code will not allow any text to be shown nearby it.
So in order to overcome this error , we need to add some CSS codes to make adsense ad code to float either left or right.
For this we just need to modify the encoded adsense code to be added in step 2.
replace that encoded code with this one :
<div style="float:left;padding:5px;">
encoded adsense ad code here
</div>
Change the text in red to make adsense ad to float either to left or right.
My suggestion
According to me , instead of showing adsense ads in all pages ( home page , archives page and labels page ) , we can show adsense ads only in post pages to increase our ctr. If you are using the " Read More hack for Blogger with automatic Thumbnail creator script " then it's advisable to show adsense ads only in post pages.
Hope you guys will like this hack. If you need any more customization , then give me your suggestions via comments.

on May 16, 2009 at 11:06 AM
Splendid, super control in advertisement ;-)
on May 16, 2009 at 11:38 PM
Nice article. This system lets you earn 40-45 % more.
But how do to put AdSense ads between the text of the article?
on May 17, 2009 at 12:05 AM
thanks for that wonderful tip. I would try to apply it to my test blog as soon as posiible.
Regards,
MOHD__
Tips and Tricks : WinXP, Internet, Blogger Template Customization, GEC O Level
on May 19, 2009 at 3:58 PM
I just came across your site and I'm going to go home right now and read through it. I've already implemented your advice on each of my posts and it worked beautifully. Check it out!
http://www.utahboatinginfo.com
I must say that the way you describe it step by step makes me want to come back and read your other posts. Thanks!
on May 22, 2009 at 1:49 AM
Thanks for the tip
Regards,
Sudheer.G
http://www.swappzone.com
on May 28, 2009 at 9:58 PM
Gre8.....thanks
on May 31, 2009 at 1:57 AM
how did you make the "sharing is caring" thing?
on June 2, 2009 at 1:14 PM
Rias bro, please write a post on how to add Feedburner Recent Comments Widget to our blogs just like yours. How did you added that recent comments widget(headlines by feedburner)
on June 4, 2009 at 3:57 PM
Salam Rias, bro I just figured it out my self on how to add a feedburner recent comments widget. You can see it live here TNT
Regards,
MOHD__
on June 9, 2009 at 10:46 AM
The article is informative but you can also create your own innovative methods to benefit max fro adsense ads.More on www.techieway.blogspot.com
on June 12, 2009 at 2:10 PM
That is awesome, i just done this tutorial on my blog. thanks alot.
Regards
Terry
Online Tech Tips
on June 12, 2009 at 9:27 PM
hei, very nice post, i love it, i've designed a Ads template for blogger, browse also be temporary, of course it is also some deficiencies, checking in http://i-sony-ericsson.blogspot.com :)
on August 19, 2009 at 8:29 PM
wow...i looking for this one so long and now i found here. thanks..
mungkin saya akan sering sering berkunjung kesini...hehehe
Post a Comment